The power of striking visuals can’t be underestimated in web design. Interestingly, you can harness this potential using your own photos.
This not only adds a personal touch but also reduces dependency on stock images which might lack originality and uniqueness.
If this sounds appealing, stay put as we walk you through the process of successfully utilizing your own photographs for your website. You’ll come away with all the info you need to get started with this yourself.
Why Professional Photography Matters for your Website
Effective web design relies heavily on the inclusion of engaging visuals. Images are not just decoration, but integral to capturing attention and reinforcing your brand identity.
Using high-quality, professional photography can set you apart from competitors.
This doesn’t necessarily mean outsourcing, and in fact, with a bit of practice and know-how, you can produce these striking photos on your own!
Its uniqueness communicates authenticity to visitors, providing them with real-world insight into who you are as an individual or company.
By taking this leap towards quality imagery, you’re investing in a more impactful online presence.

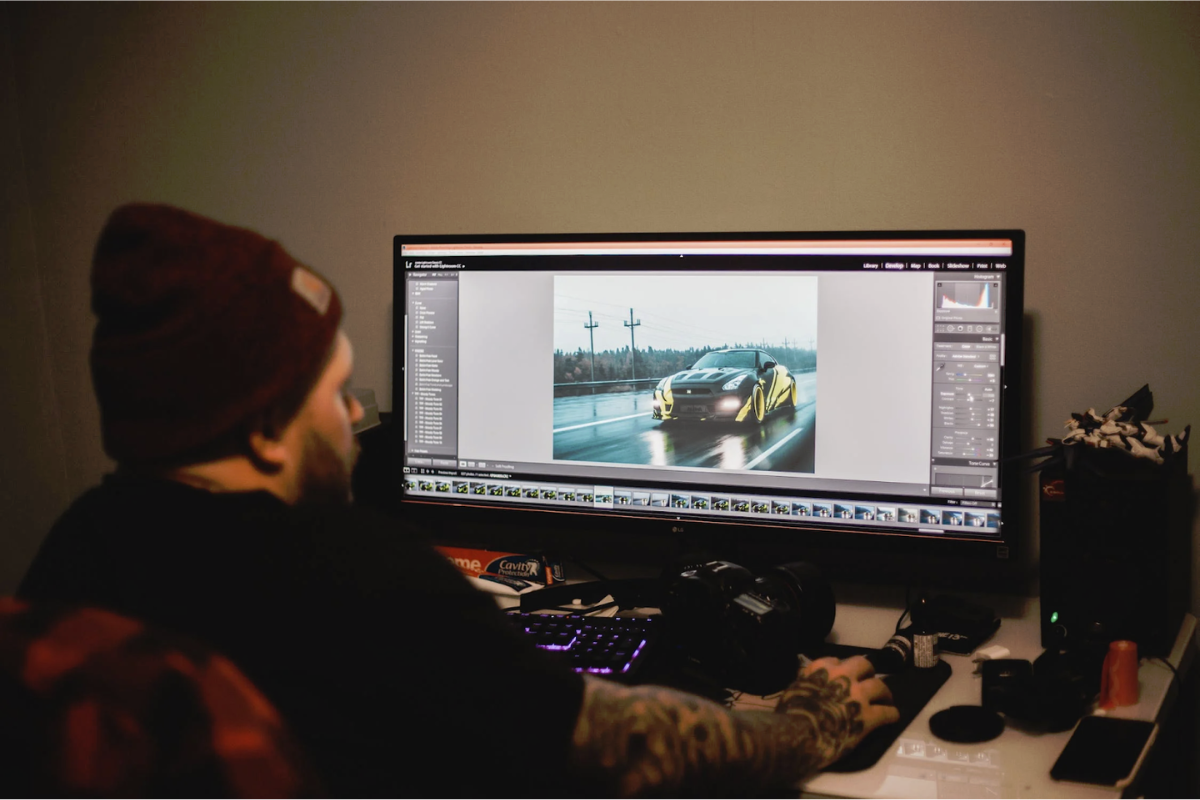
Capturing High-Quality Images: Essential Equipment and Techniques
Taking high-quality photographs goes beyond just pointing your camera at a subject and hitting the shutter. It requires understanding some key elements for optimal results:
- Choosing the right equipment: Start with the basics. A reliable digital camera or even advanced smartphone cameras can often do the trick. Consider investing in supportive gear like tripods for stability, especially in low-light settings.
- Understanding light: Good lighting is crucial. Natural sunlight usually produces best results but if you’re using artificial sources, make sure it evenly illuminates your subjects to avoid harsh shadows.
- Composition rules: Effective composition enhances visual interest. Familiarize yourself with guidelines such as ‘the rule of thirds’ to better frame your photos.
This process might take some time initially but remember that every skill gets better with practice, and photography’s core characteristics are definitely something that everyone can benefit from developing an understanding of, pun intended.
Edit And Enhance Your Photos Using An Online Tool
Being a great photographer isn’t just about snapping the right moments. It involves refining those images with careful editing. This is where online tools come into play:
- Finding an Editing Platform: Explore options tailored to your needs, focusing on free solutions first and foremost, as these don’t require any financial commitment while you’re learning the ropes.
- Explore AI Options: Utilizing an online AI solution for photo editing can drastically streamline this process. These systems sift through your photos, automatically identifying enhancements while preserving natural aspects of the image.
- Basic Edits: Some essential edits include adjusting brightness/contrast levels, cropping or rotating where needed and applying filters sparingly for stylistic touches.
Execution here will determine how aesthetically pleasing your website turns out, and less is often more when it comes to photo editing.
‘Alt Text’ and Keywords: Boosting SEO With Images
Search Engine Optimization (SEO) is integral to getting your website noticed, and images play a crucial role. Check out these points:
- Understanding Alt Text: ‘Alt text’, or ‘alternative text’, is an important attribute of image HTML tags allowing search engines to understand the content of images. Essentially, it’s describing what’s in the photo for those who can’t see it.
- Implementing Keywords: Incorporate target keywords naturally into your alt-texts. For example, if you run a bakery and upload a cupcake image, its alt-text could be “chocolate frosted cupcake at [Your Bakery Name]”.
- File Names Matter Too: Using descriptive terms in the file names will further improve search engine visibility.
By strategizing on how to optimize every aspect of your site, pictures included, you’re paving a path towards improved online traffic and engagement.
Protecting Image Rights: Understanding Copyright Law
As you introduce your own photos to the online world, it’s essential to safeguard them against unauthorized use. Comprehending copyright laws can ensure protection of your work.
Registering with the U.S. Copyright Office is a definitive way towards enforceable rights over imagery.
You might also consider adding watermarks or publishing low-resolution versions of images as an extra protective measure.
Unfortunately, ignorance is not bliss when it comes to legal matters, so always be proactive in defending your creative output.

Formatting and Uploading Photos For Optimum Site Performance
Once your photos are captured, edited, and optimized for SEO, it’s time to prepare them for the web. Here are key steps:
- Choosing the right format: JPEG is a safe choice due to its balance of quality and file size. PNG works well for transparency needs, while GIF should be reserved only for animations.
- Resizing Images Appropriately: Ensure dimension suitability as large files slow down website loading times without necessarily improving visual appearance.
- Compressing Your images: Use online tools or software such as TinyPNG or Squoosh to reduce image file sizes without compromising on visible quality significantly.
These steps help manage load speed, which is of course an influential factor both in terms of user experience and SEO ranking.
If in doubt, the quickest way to see how best to format and present photos on your website is to look at other sites and explore the strategies they use.
You’ll learn more from the mistakes of others than from their successes, so don’t be shy about browsing as many sites as possible to spot errors in this area.
Conclusion: Visual Storytelling Through Personalized Web Design
Incorporating your own photos into your website can greatly enhance visual storytelling, making it more relatable and appealing to visitors. Here’s a quick recap:
- Understand the importance of professional photography in portraying a distinctive online image.
- Learn various techniques of capturing high-quality shots while paying attention to composition rules.
- Use online AI tools for editing and optimizing images effectively.
- Implement SEO tactics including alt text addition and keyword placement in context with pictures.
- Protect your captured imagery by understanding copyright laws.
- Optimize and format images correctly before uploading on site.
Following this checklist should equip you well to start showcasing your brand uniquely using personalized visuals, thereby creating an impactful web presence that resonates with audiences.
Ella Marcotte
Latest posts by Ella Marcotte (see all)
- UA vs GA4: The 4 Big Differences You Need To Know - April 26, 2024
- Understanding The Role Of Control Valves In Industrial Automation - April 8, 2024
- How Automation Can Boost Your Business Outcomes - April 4, 2024